Upload "Excel" Spreadsheet Comments To Frame.io?
The Streamlit Series
Plough Excel Into a Beautiful Web Awarding Using Streamlit
Present your excel spreadsheet equally an interactive dashboard web application using the python library Streamlit
What is Streamlit?
Streamlit is an open-source Python library that makes it piece of cake to create and share beautiful, custom web apps for machine learning and data science projects [1]
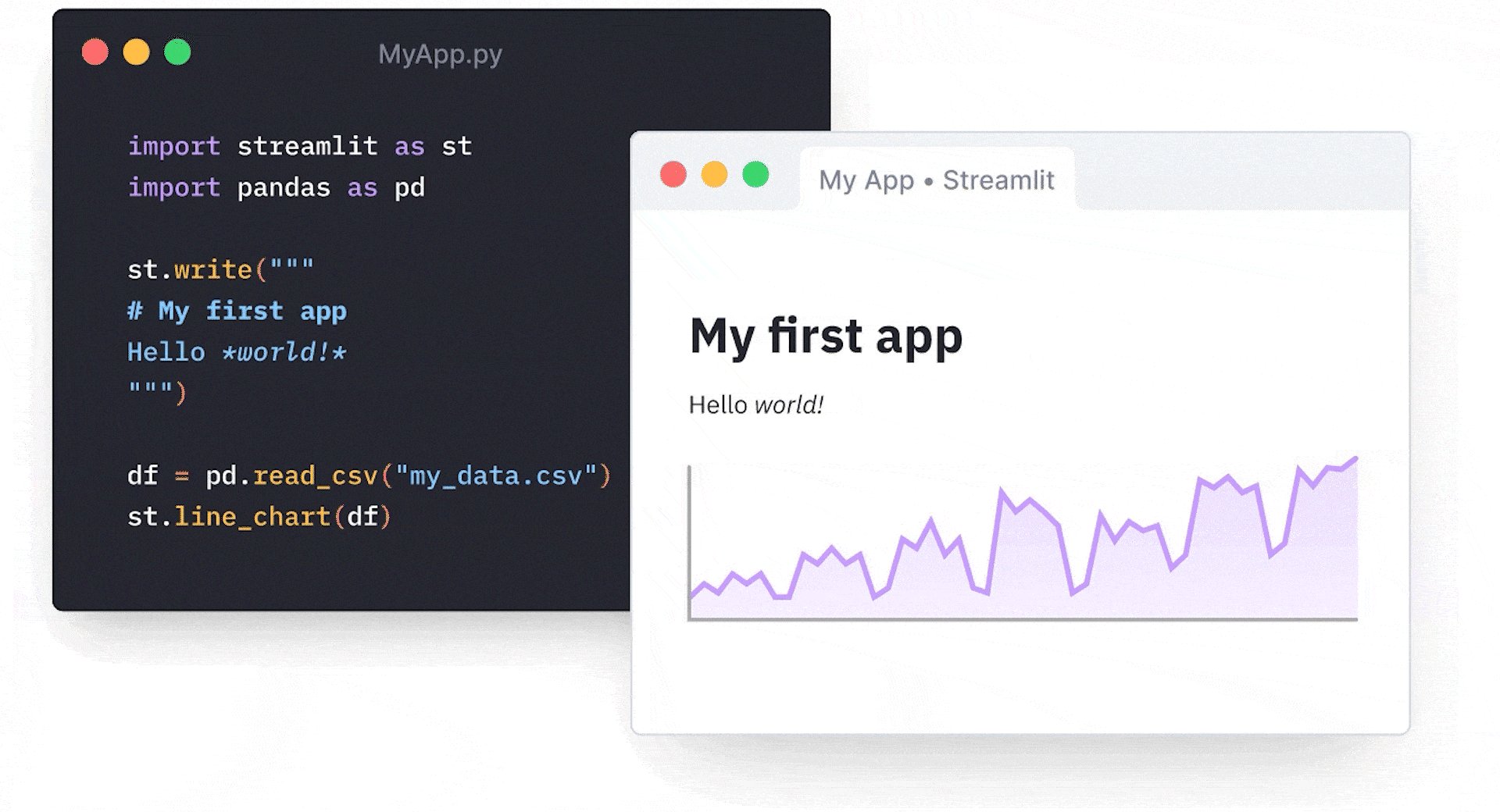
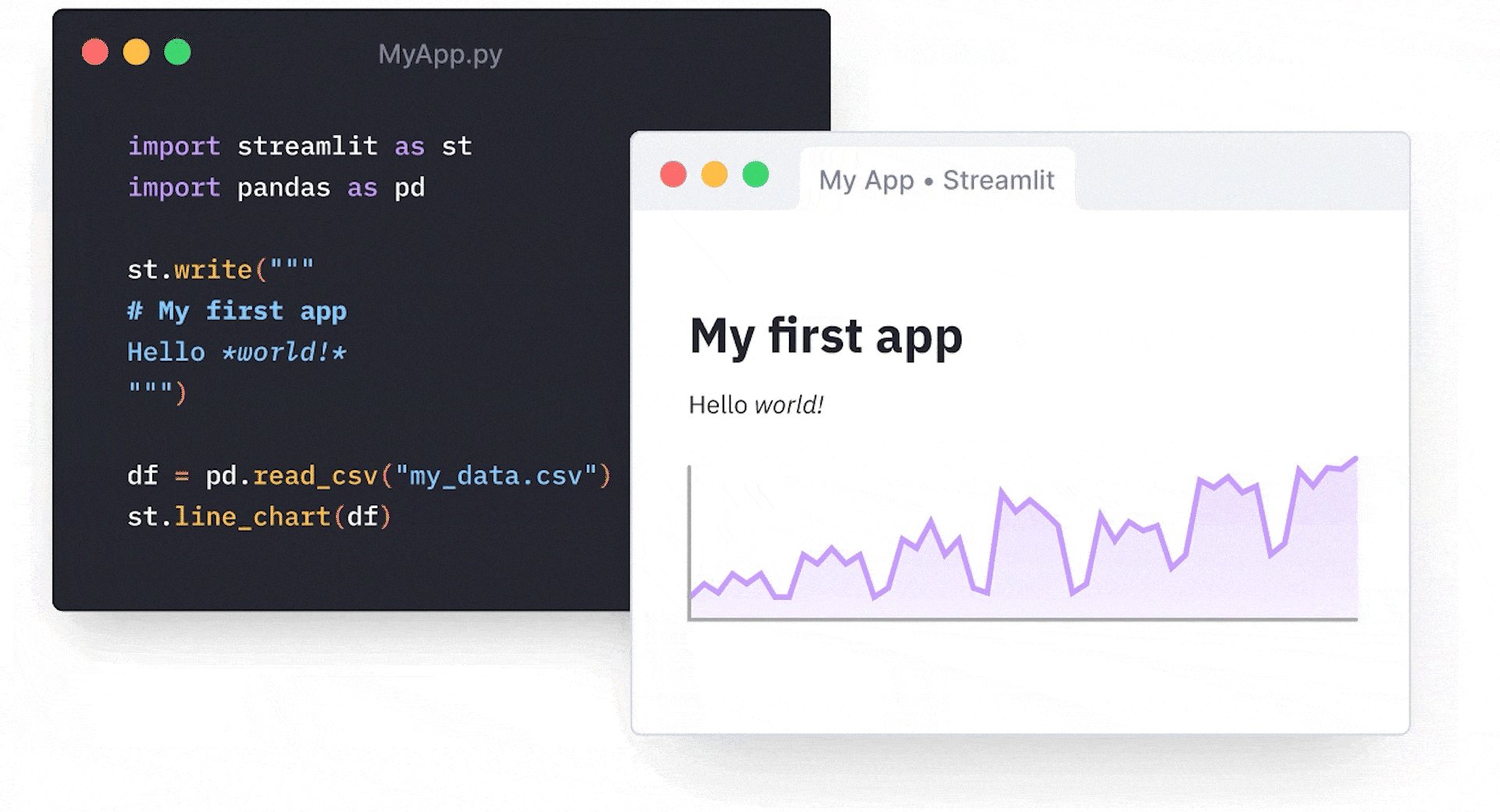
Ane of the main features of Streamlit is it provides you a Jupyter Notebook-similar environment where your code is updated live equally y'all salvage your script. This helps a lot, especially for the initial app evolution stage.

Trouble with Excels and Data Scientific discipline Projects
The problem that exists with excel and data science projects is the lack of an easy way to present the results (a.grand.a production deployment). For an excel file to exist presented, you will either need to link it with visualization tools such equally Power BI, Tableau, or Powerpoint.
Whereas for a data scientific discipline projection to be implemented, you will demand to implement a backend server such as Django, Flask, and a front-cease UI such as React and Vue.js.
These complications make data sharing with excels and data science projects extremely BORING and Boring.
Luckily with the help of Streamlit, we can easily create an interactive web application out of Excel spreadsheets and deploy data science projects easily. 🙌
At the cease of this article, you lot will be able to create an interactive excel dashboard web application which enable user to filter the data, visualize graph and access easily using URL. Alternatively, you can visit the web application here and the repository here

Getting started:
We will be using the World Happiness Report 2021 from Kaggle equally our dataset for this article, feel gratis to download information technology below:
Install Streamlit via pip install
pip install streamlit Verify your install via type in Streamlit CLI in control prompt
streamlit hello That's information technology! In the next few seconds, the sample app will open in a new tab in your default browse.
To make your own apps, create a blank python file app.py, and run it with streamlit CLI. So, click the localhost URL to enter your offset streamlit web apps!
streamlit run app.py 
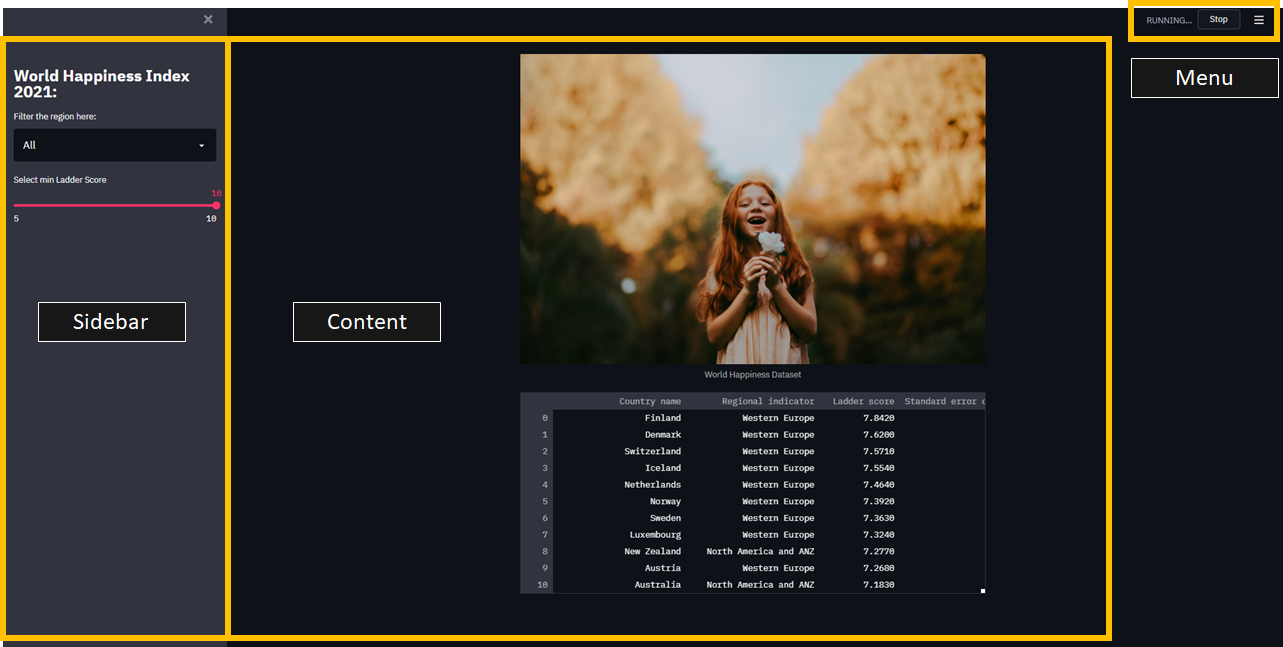
Understanding the UI
By default Streamlit already have ii places to put your lawmaking and widget in, which are the sidebar and content. Yous tin can add elements and widget in the content surface area simply using:
import streamlit as st
st.[element_name] You can add elements and widget in the sidebar simply using:
import streamlit equally st
st.sidebar.[element_name] You can put whatsoever element in the sidebar as per content area, the only elements that aren't supported are st.repeat and st.spinner at the time of writing.

Load the data
Loading data from Excel and CSV tin can be done using pandas:
import pandas every bit pd #For Excel File
df = pd.read_excel("world-happiness-report-2021.xlxs") #For CSV File
df = pd.read_csv("world-happiness-report-2021.csv")
Display Widget
Brandish widget is pretty straightforward, y'all want a Text, only write it as:
st.title("World Happiness Index 2021:") If you want information technology to appear in the sidebar, just write the code as:
st.sidebar.title("Earth Happiness Index 2021:") If you want an image, just write:
st.prototype("https://images.pexels.com/photos/573259/pexels-photo-573259.jpeg?cs=srgb&dl=pexels-matheus-bertelli-573259.jpg&fm=jpg", caption='Earth Happiness Dataset') If you desire to display a information frame, just write:
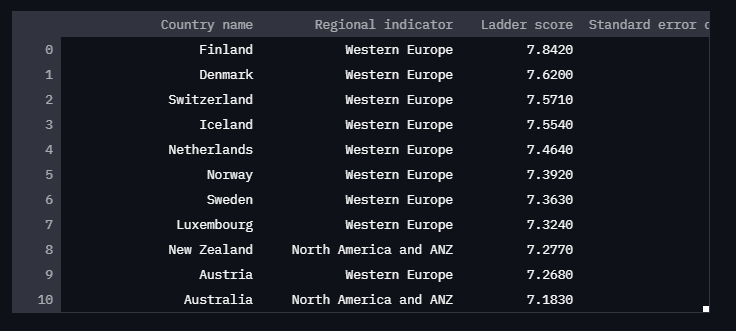
st.write(filtered_df) 
That'southward how unproblematic it works in Streamlit!
Controller Widget
Streamlit has a "Country-like" component function where the interaction of the user with the widget will change the state of the variable. So, the new value of the variable volition exist used to rerender the components of the whole projection.
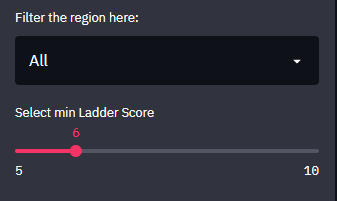
In this project, we will create a select box widget that tin exist used to filter the country and a slider to filter the ladder score in the sidebar as an example.
#Country Select Filter
country_list = ["All","Western Europe", "Southern asia", "Southeast Asia", "E Asia", "North America and ANZ","Middle E and Northward Africa", "Latin America and Caribbean","Central and Eastern Europe","Commonwealth of Contained States","Sub-Saharan Africa"] select = st.sidebar.selectbox('Filter the region here:', country_list, key='one') if select =="All":
filtered_df = df
else:
filtered_df = df[df['Regional indicator']==select] #Ladder Score Slider
score = st.sidebar.slider('Select min Ladder Score', min_value=5, max_value=10, value = 10) # Getting the input.
df = df[df['Ladder score'] <= score] # Filtering the dataframe.
You lot will get the widget that can filter the data frame as below:

Visualization Widget
Streamlit supports several unlike charting libraries such equally Matplotlib, Seaborns, Ploty, Altair charts. Information technology as well provides a few native charts such every bit line chart and area chart which tin can exist called by a line of code, for example:
#Line Chart
st.line_chart (data=None, width=0, height=0, use_container_width=True) #Area Chart
st.area_chart (data=None, width=0, height=0, use_container_width=True)
However, in this tutorial, we will be using Plotly express for the besprinkle chart and bar chart. And then, we use seaborn for the heatmap chart as beneath:
import plotly.express as px
import seaborn as sns #Scatter Chart
fig = px.scatter(filtered_df,
x="Logged Gross domestic product per capita",
y="Healthy life expectancy",
size="Ladder score",
colour="Regional indicator",
hover_name="Country proper name",
size_max=10) st.write(fig) #Bar Chart, you can write in this way too
st.write(px.bar(filtered_df, y='Ladder score', x='Country proper name')) #Seaborn Heatmap
#correlate information
corr = filtered_df.corr() #using matplotlib to define the size
plt.effigy(figsize=(8, 8)) #creating the heatmap with seaborn
fig1 = plt.figure() ax = sns.heatmap(corr,
vmin=-i, vmax=1, eye=0,
cmap=sns.diverging_palette(twenty, 220, n=200),
square=True
) ax.set_xticklabels(
ax.get_xticklabels(),
rotation=45,
horizontalalignment='right'
); st.pyplot(fig1)
Notation: Notice that for Seaborn it is an axes component, so you cannot directly employ st.write to render the chart, whereas y'all must utilise st.pyplot to render the components.
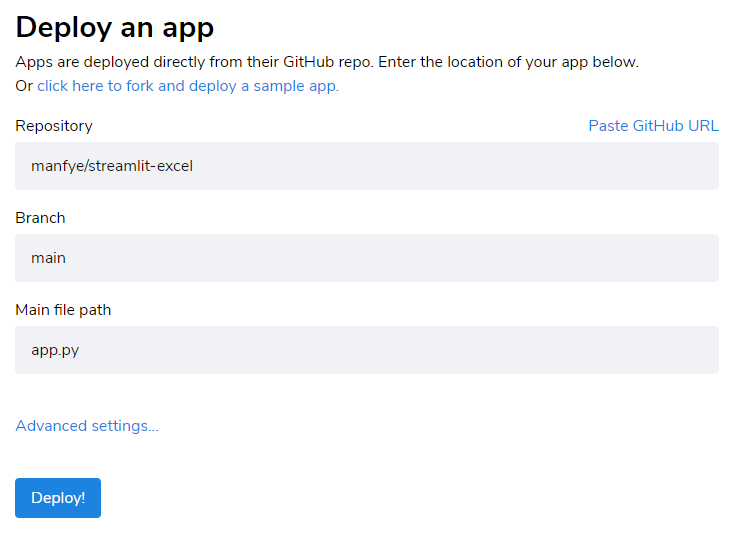
Deployment via Streamlit Sharing
Streamlit has some other unique feature chosen streamlit sharing, where they aid you to host your streamlit app on their website. Merely prepare a requirements.txt file in the same binder as app.py will do the magic.
The requirements.txt file tells the system what python package the app volition be using, in our case, it will be:
streamlit==0.83.0
numpy==i.18.5
pandas==1.2.4
matplotlib==3.4.2
plotly-express==0.4.ane
seaborn==0.11.ane Click deploy and you volition get the URL of your web apps. 🎉🎉

*At the fourth dimension of writing, Streamlit Sharing required an invitation from Streamlit. It took effectually two working days for them to approve my account
Deployment via Heroku
Culling to the recommended feature, you lot can host your apps at Heroku or any other custom host like digital sea, AWS, or google cloud. I will show the method of hosting in Heroku as information technology is a Free solution.
To host in Heroku, you will need the verbal same requirement.txt every bit above in the exact same location. Besides that, you volition need 2 additional files which are:
a) Procfile:
spider web: sh setup.sh && streamlit run app.py b) setup.sh:
mkdir -p ~/.streamlit/ repeat "\
[general]\due north\
e-mail = \"<youremail>\"\n\
" > ~/.streamlit/credentials.toml echo "\
[server]\n\
headless = true\n\
port = $PORT\north\
enableCORS = false\n\
\north\
" > ~/.streamlit/config.toml
Copy exactly the same setup as in a higher place and yous will have the folder structure as below:

I had hosted the same project both in Heroku and Streamlit Sharing, y'all can check on it and compare the speed and functionality yourself. In my stance, both ways accept their pro and cons, Streamlit Sharing offers gratis hosting and Hosting in Heroku have a limitation of 2 Free hosting per account.
Terminal Idea
In this article, nosotros had covered the nuts of Streamlit which include installation, the basic concept of scripting in Streamlit, dashboard design, chart visualization, and deployment of the web app.
Streamlit is a new paradigm of information presentation tools that have enormous potential. It solves the concluding-mile problem in information science which is to deliver the project hands to end-users regardless of layman or peer data scientist. It took me less than i hour to understand the Streamlit concept and autumn in ❤️ with information technology, I promise my sharing can spark your interest in Streamlit as well!
Lastly, Thanks very much for reading my article.
Side notes:
Here'southward a video to introduce what is Streamlit in under 100 seconds:
If you are interested in excel automation, this commodity is a must-read:
My other articles included:
References:
[1] https://streamlit.io
[2] https://doc.streamlit.io/
Source: https://towardsdatascience.com/turn-excel-into-a-beautiful-web-application-using-streamlit-7a18516ca01a
Posted by: davistunised.blogspot.com

0 Response to "Upload "Excel" Spreadsheet Comments To Frame.io?"
Post a Comment